Inside the Math Kangaroo Competition at the SJIC

Children from grades 1 to 12 flooded into the South Jersey Innovation Center (SJIC) on March 21, 2024 to partake in the competition math enthusiasts would be taking all around […]
Everything to Know About the MOEMS Elementary Division Contest

The Math Olympiads for Elemenary and Middle Schools (MOEMS) Elementary Divison Contest at the South Jersey Innovation Center (SJIC) is fast approaching! Open to students in grades 4 through 6, […]
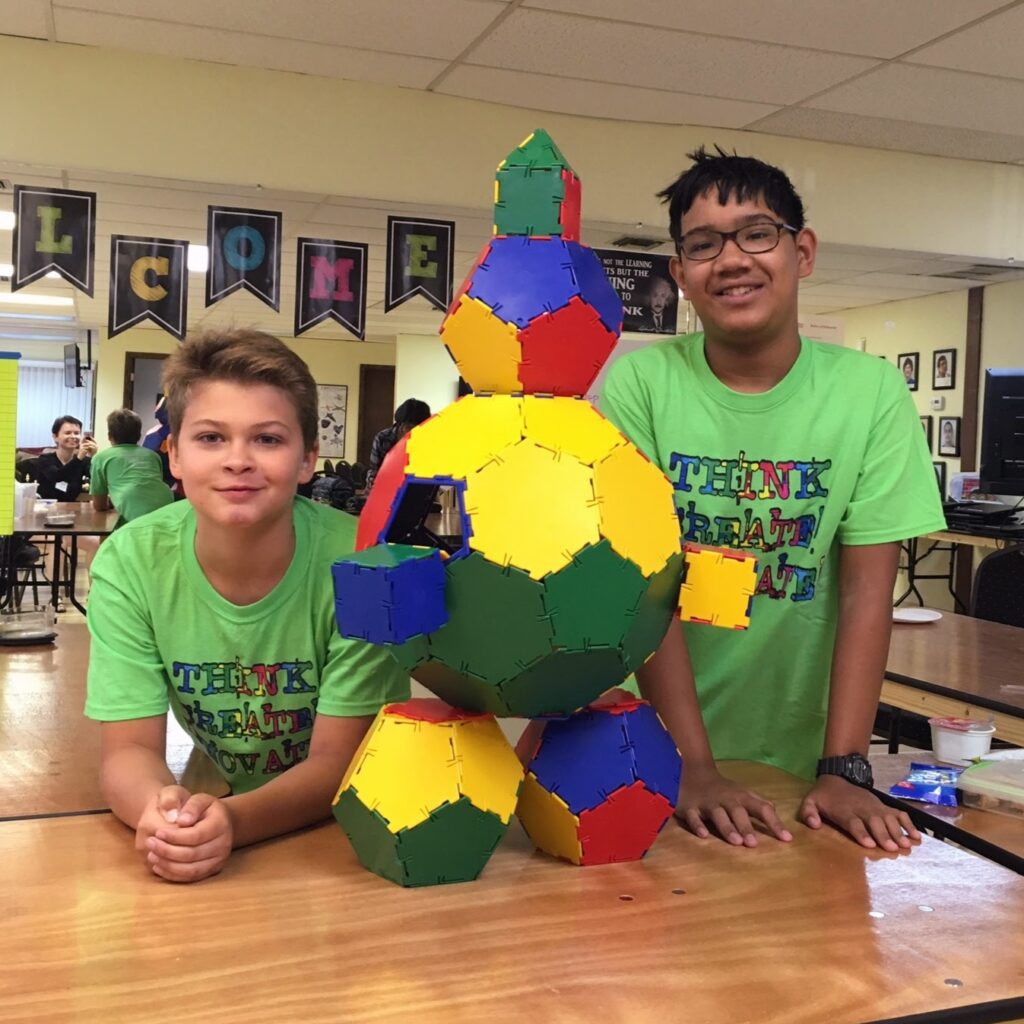
The Power of STEAM Education for Children

In a rapidly changing world, the need for a well-rounded and adaptable education is more important than ever. Enter STEAM education–teaching children the various aspects of Science, Technology, Engineering, Art, […]
How SJIC’s 5th Annual Math Festival Went

On June 3, 2023, South Jersey Innovation Center (SJIC) was bursting at the seams with enthusiastic mathematicians checking out the Center’s 5th annual Math Festival! Everywhere one’s eye turned, there […]
International Summer Math Camp Online

Registration The International Tournament of Young Mathematicians is organizing the 3D Online International Summer Camp for 10-18 years old students. Time:9:00am – 1:30pm New York15:00 – 19:30 Paris17:00 – 21:30 […]
SJIC’s Annual Math Festival is Only a Few Short Weeks Away!

RSVP Here! June 3, 2023, is going to be a busy day for South Jersey Innovation Center (SJIC). Why? It will be SJIC’s annual Math Festival! The event will, of […]
SJIC is Busy Preparing for the Upcoming Math Kangaroo Competition!

South Jersey Innovation Center’s (SJIC) math students are busy working hard to prepare for the upcoming Math Kangaroo Competition! Taking place at SJIC on Thursday, March 16 2023, the competition’s […]
SJIC Spotlight: Tatiana Ter-Saakov

Our beloved math coordinator at South Jersey Innovation Center, Tatiana Ter-Saakov, has recently won the Edyth May Sliffe Award from the Mathematical Association of America (MAA)! In short, MAA selects […]
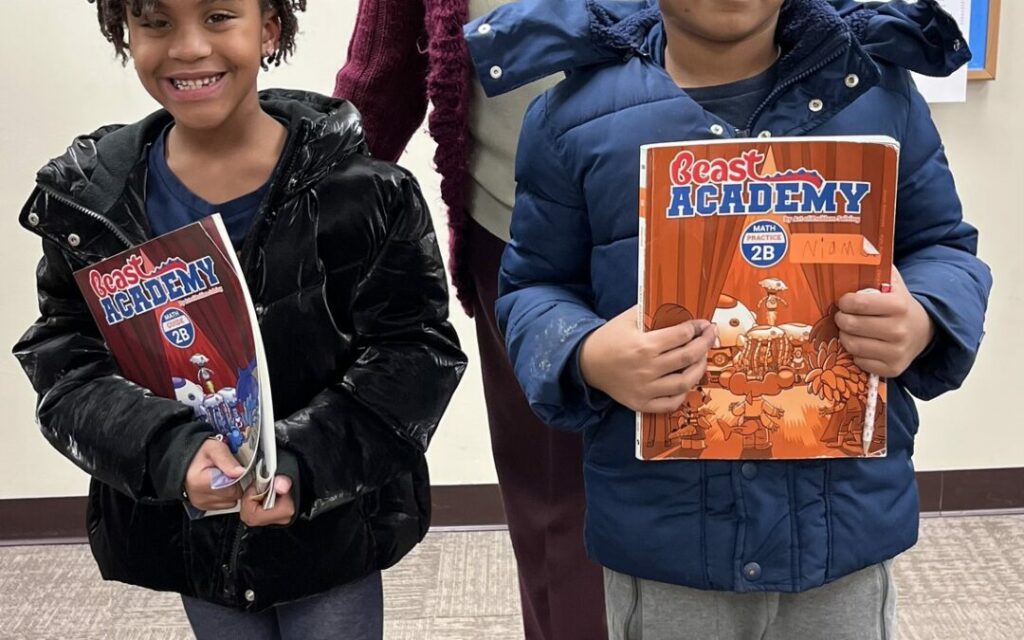
Math at SJIC

Its name may sound scary, but SJIC’s “Beast Academy” is nothing to be afraid of and it makes math fun! Beast Academy is a comic book-based math program for children […]
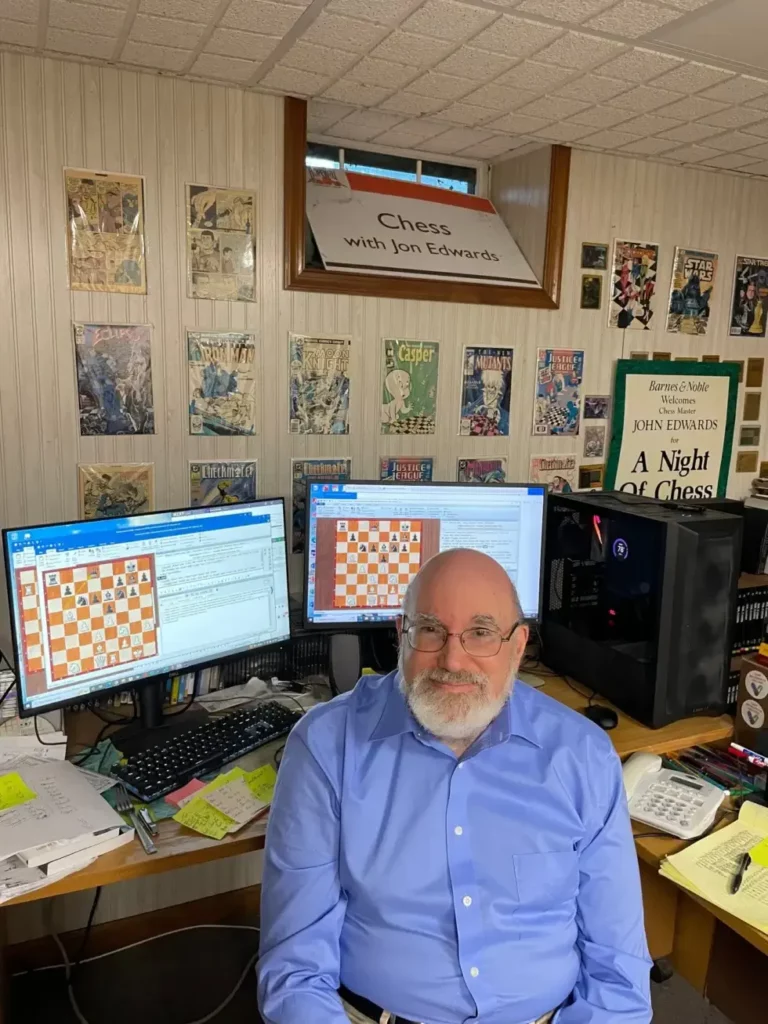
World Correspondence Chess Champion Visits SJIC

When we think of chess, we usually think of two people sitting across from each other moving pieces in real time on a physical board. Of course, these days, millions […]